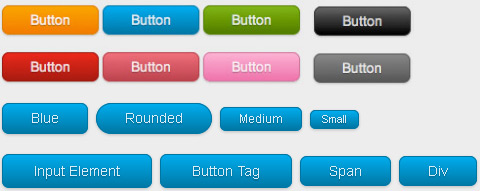
CSS3 Buttons – a set of scalable CSS3 gradient buttons created with pure CSS , without any image or Javascript.

The buttons are scalable based on the font-size, button size and rounded corners can be adjusted by changing the font size and padding values.
The buttons can be applied to any HTML element such as div, span, input, button, div, a, p, h2, etc. with fallback – if CSS3 is not supported, it will display a regular button just without gradient and shadow.
What Is So Cool About These Buttons?
- Pure CSS: no image or Javascript is used.
- The gradient is cross-browser supported (IE, Firefox 3.6, Chrome, and Safari).
- Flexible and scalable: button size and rounded corners can be adjusted by changing the font size and padding values.
- It has three button states: normal, hover, and active.
- It can be applied to any HTML element: a, input, button, span, div, p, h3, etc.
- Fallback: if CSS3 is not supported, it will display a regular button (no gradient and shadow).