CSS3 getting more and more popularity in more and more websites. However, there are still those out there that are holding out on learning it and using it. This is probably due to the fact that it’s not fully supported yet in all browsers. Nevertheless, if you’re one of those that haven’t started using CSS3 or you’re a CSS3 pro just looking to speed up your work flow, here are six CSS3 tools that you should find useful.
Here they are:
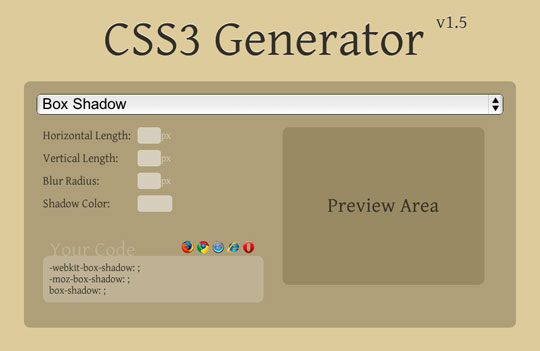
CSS3 Generator
Select from a list of CSS3 properties, fill in a few parameters to fit your needs, and it spits out the generated code along with a live preview.

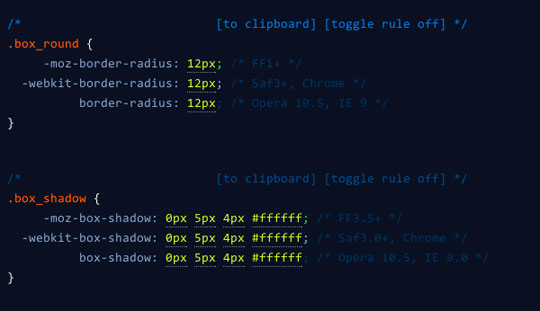
CSS3 Please!
CSS3 Please! is a CSS3 rule generator that acts as a sort of playground. It allows you make various CSS3 tweaks and see a live preview. Then you can copy and paste into your own file.

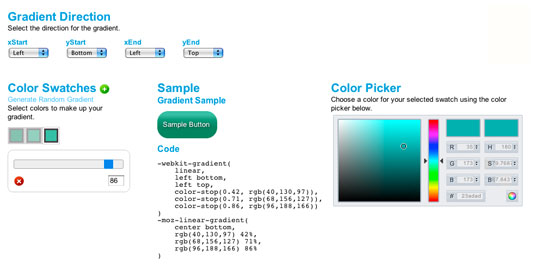
CSS3 Gradient Generator
The CSS3 Gradient Generator was created as a showcase of the power of CSS based gradients as well as a tool for developers and designers to generate a gradient in CSS.

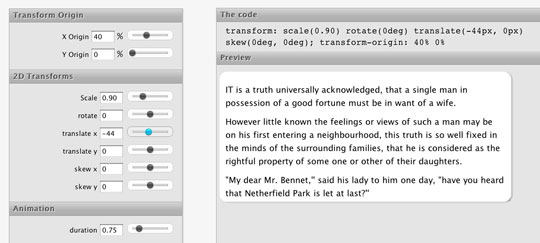
CSS3 Transforms
CSS3 Transforms gives you a set of sliders to experiment with various transforms such as position, rotation, skew and more. It also generates the corresponding code on the fly.

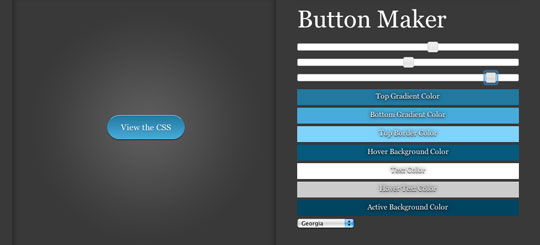
CSS3 Button Maker
The CSS3 Button Maker gives you a number of sliders and color pickers to style your own CSS3 button. Then you can grab the code to use in your own project.