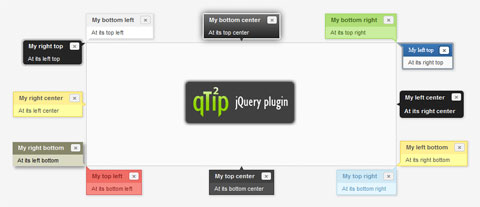
qTip2 plugin can display the tooltip in any position wanted, plays nicely with image maps and they can be set to follow any element (handy for drag 'n' dropped and animated items) or mouse. Tooltips are tiny user interface elements which are very useful in displaying information "on request" without breaking the attention/focus.

Tooltips can be styled completely, there is an optional Themeroller support and they can even be displayed as modal windows. It has built-in Ajax integration and can load any remote data. qTip2's website has lots of creative demos including 3rd part service and various popular plugin integrations.
The download package can be customized to Еџnclude only the features needed and a converter exists for upgrading from the 1st version.
Download: http://craigsworks.com/projects/qtip2/