Label.css is a simple-yet-useful set of CSS rules that provide a global label usage.

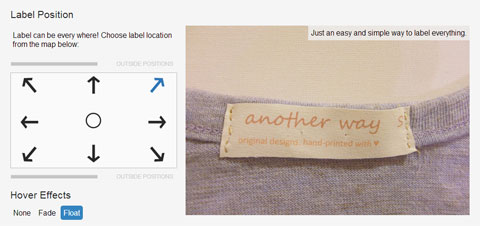
Each label can be attached to any element, positioned how we want (right, left, top, bottom, inside, outside) and can be animated with float or fade effects. It works by adding pre-defined classes to the elements and the content of the labels are stored inside the data-label attributes of each element.
Compatibility: All Major Browsers
Website: http://usablica.github.io/label.css/
Download: https://github.com/usablica/label.css