Every time when starting a new web design project, it’s always a good idea to begin with a wireframe. The purpose of a wireframe is to communicate the layout of a page without getting caught up in color and design elements. Wireframes can be a big time saver as they help all parties involved come to an agreement on placement of major page elements such as headers, content areas, navigation menus, and footers. The key is to get the layout nailed down so major layout changes won’t take place once detailed design elements are in place. To help you in this, we’ve gathered 10 Free UI Wireframe Kits that will make your life easier.
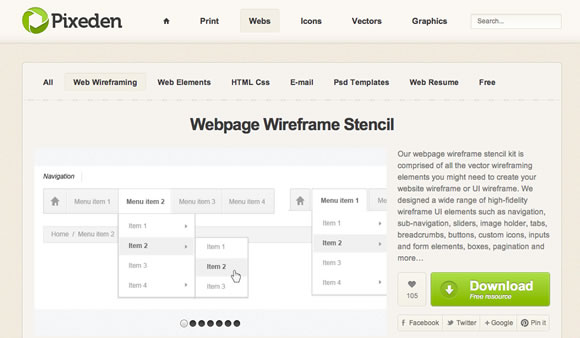
Webpage Wireframe Stencil
Our webpage wireframe stencil kit is comprised of all the vector wireframing elements you might need to create your website wireframe or UI wireframe.

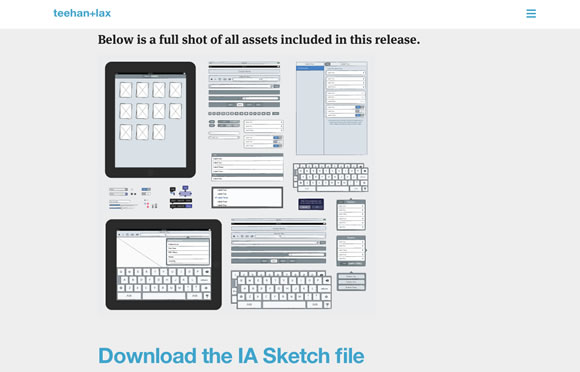
iPad Sketch Elements AI
This collection of common iPad elements in a sketch – like style allows us to easily and quickly mock up flows of custom wireframe screens.

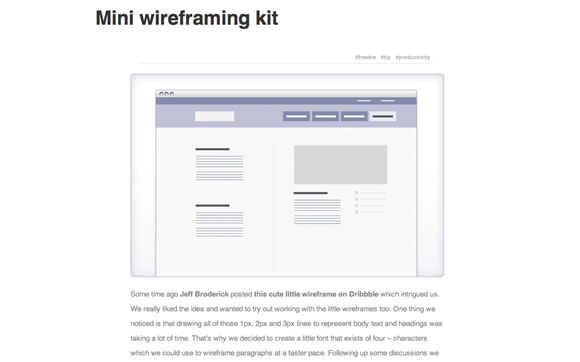
Mini Wireframing Kit
The kit includes: A four-character pixel font; A PSD template you can use for your own mini wireframes; A readme file with some notes.

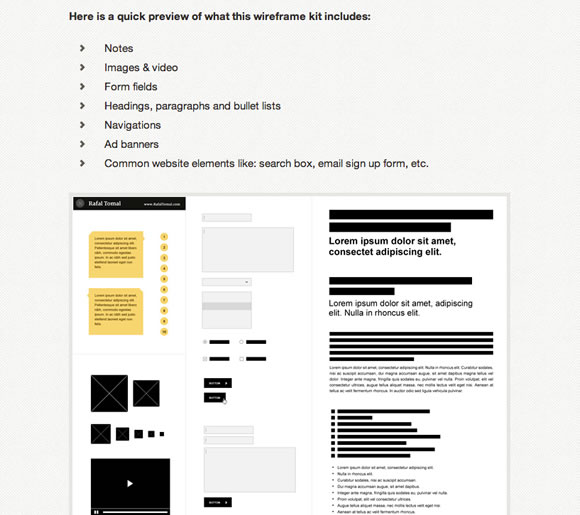
Free Photoshop Wireframe Kit
Rafal Tomal shares with us a very simple wireframe kit he created a couple of years ago and updated it many times since then. Here is a quick preview of what this wireframe kit includes: Notes; Images & video; Form fields; Headings, paragraphs and bullet lists; Navigations; Ad banners; Common website elements like: search box, email sign up form, etc.

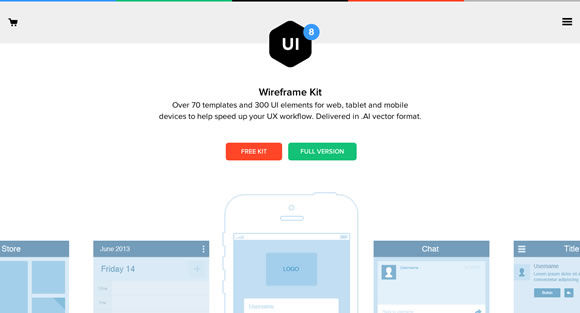
Wireframe / Blueprint Kit

ui8.net
Over 70 templates and 300 UI elements for web, tablet and mobile devices to help speed up your UX workflow. Delivered in .AI vector format.

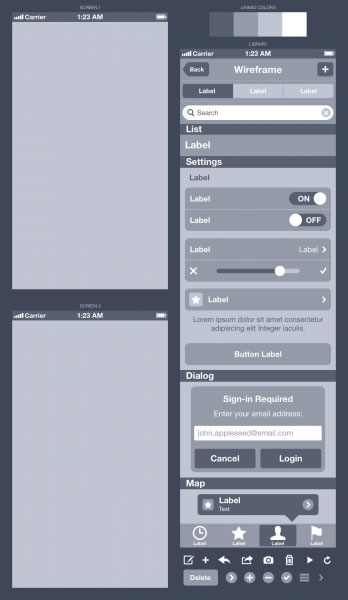
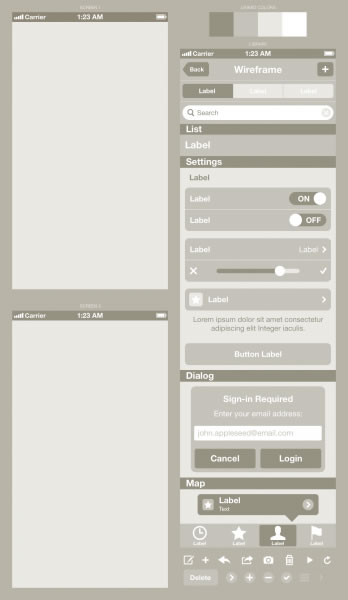
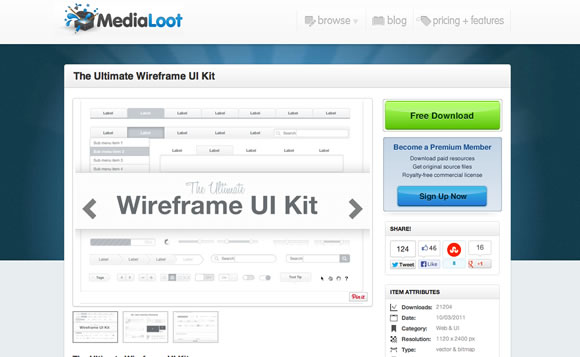
The Ultimate Wireframe UI Kit
If you like to wireframe and mock-up your designs in Photoshop, or refine your hand-sketched drawings on screen before showing to clients, then this kit will be ideal for you.

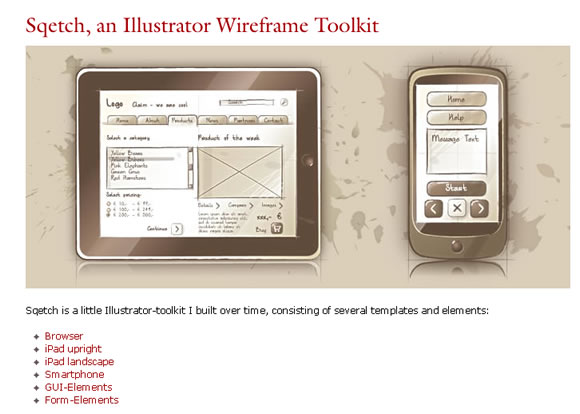
Sqetch, an Illustrator Wireframe Toolkit
Sqetch is a little Illustrator-toolkit I (Dirk Weber) built over time, consisting of several templates and elements: Browser; iPad upright; iPad landscape; Smartphone; GUI-Elements; Form-Elements.

How To Wireframe An iPhone App In Sketch
Sketch is the perfect wireframing tool for designers obsessed with pixel perfection.