Photobox is a good looking jQuery image gallery that uses CSS3 transitions and animations.
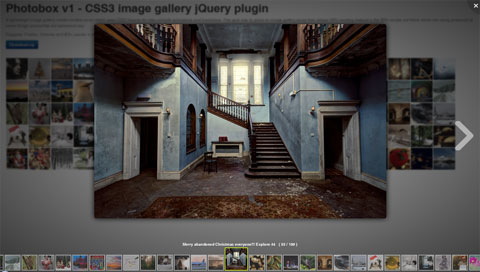
The gallery is lightweight (14kb, not gzipped) and presents the items as a wall where each item can be viewed inside a modal box.
When the modal box is “on”, it automatically displays a list of other images as thumbnails and browsing is possible with the help of the thumbnails, prev-next buttons or keyboard.

Images can be zoomed in/out with the mousewheel and there is support for looping galleries. There are very few settings to define, which is both good and bad, depending on the way the gallery will be used.